*이 게시글은 인프런-처음 만난 리액트 강좌를 보고 정리한 글입니다.
목차
1. 리액트란?
2. 리액트의 장점1-빠른 업데이트와 렌더링 속도
3. 리액트의 장점2-컴포넌트 기반 구조
4. 리액트의 단점
1. 리액트란?
UI를 만들기위한 자바스크립트 라이브러리
사용자와 웹사이트의 상호작용을 돕는 인터페이스를 만들기 위한 자바스크립트 기능 모음집
SPA를 쉽고 빠르게 만들 수 있게 해주는 도구
라이브러리 : 자주 사용되는 기능들을 정리해 모아 놓은 것

★프레임워크와 라이브러리
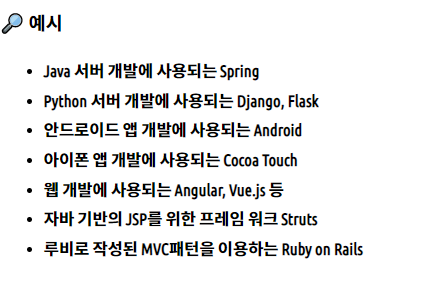
프레임워크는 뼈대나 기반구조를 뜻하는데 애플리케이션 개발 시 필수적인 코드, 알고리즘, DB 연동과 같은 기능들을 위해 어느 정도 뼈대(구조)를 제공하며 이러한 뼈대 위에서 사용자는 코드를 작성하여 애플리케이션을 개발한다.
앱/서버 등의 구동, 메모리 관리, 이벤트 루프 등의 공통된 부분은 프레임워크가 관리하며, 사용자는 프레임워크가 정해준 방식대로 클래스, 메서드등을 구현한다.

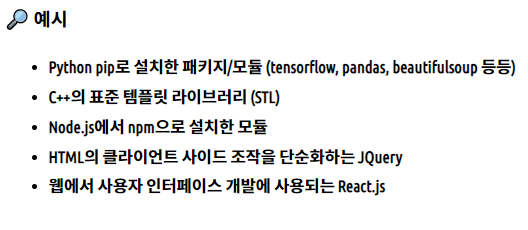
라이브러리는 소프트웨어를 개발할 때 컴퓨터 프로그램에 필요한 특정 기능을 모아둔 코드, 함수들의 집합이며 코드 작성 시 활용 가능한 도구들을 의미한다.

프레임워크와 라이브러리의 차이점은 제어 흐름의 권한이 어디에 있는가인데
라이브러리의 경우 사용자가 개발 시 필요한 기능이 있을경우 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수나 코드를 가져다 쓰는 식으로 직접 코드의 흐름을 제어해야하지만
프레임워크는 애플리케이션의 코드가 있는데 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크가 가지고 있고 사용자가 그안에 필요한 코드를 작성하게 된다.
즉, 프레임워크는 양식이 있는 글 작성, 라이브러리는 자유양식 글 작성 이렇게 생각하면 될 듯하다.
2. 리액트의 장점1- 빠른 업데이트와 렌더링 속도
렌더링은 사용자 화면에 뷰를 보여 주는 것을 말하는데 이런 렌더링 과정을 리액트에서는 render라는 함수가 담당한다.
render 함수는 뷰가 어떻게 생겼고 작동하는지에 대한 정보를 지닌 객체를 반환한다.
따라서 초기렌더링은 렌더링을 하고 렌더링 작업을 통해 얻은 정보들을 이용하여 HTML 마크업(<div>..</div> 같은거)을 만들고 그것을 실제 페이지 DOM 요소 안에 주입한다.
여기서 말하는 업데이트는 웹사이트에서 화면에 나타나는 내용이 바뀌는 것이라고 생각하면 되는데
업데이트 될 때는 변화에 따라 뷰가 변형되는 것이 아니라 새로운 요소로 갈아끼우는 것이며
새로운 데이터를 가지고 redner 함수가 또 다시 호출돼서 그 데이터를 지닌 뷰가 생성되게 된다.
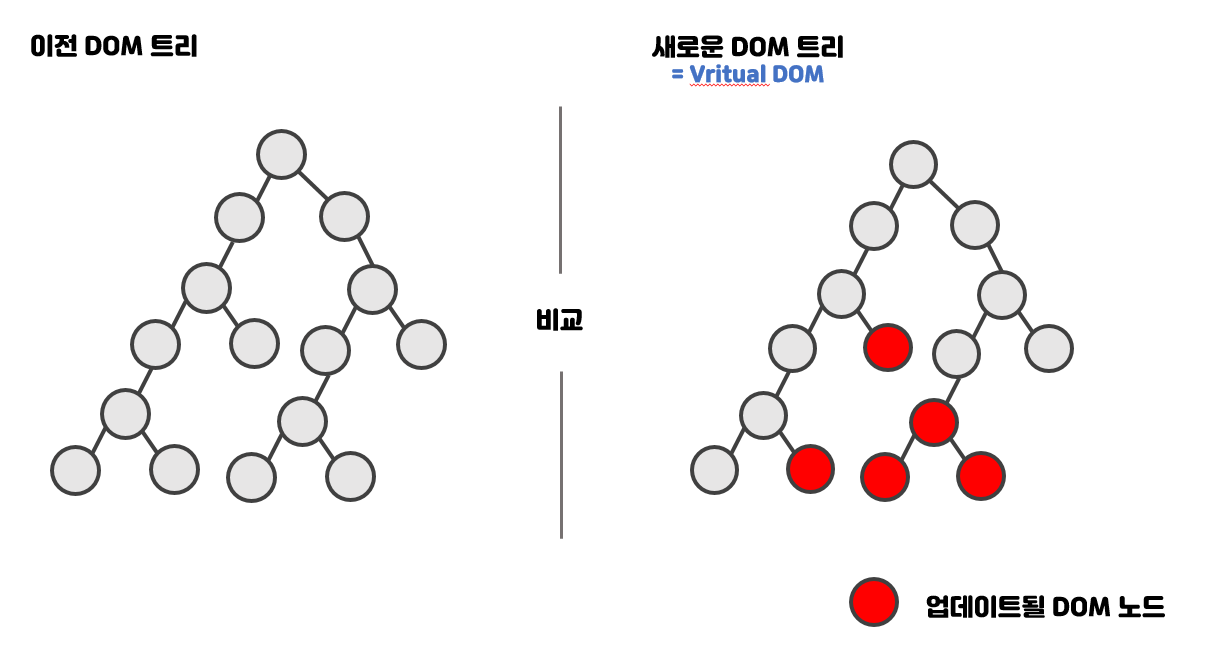
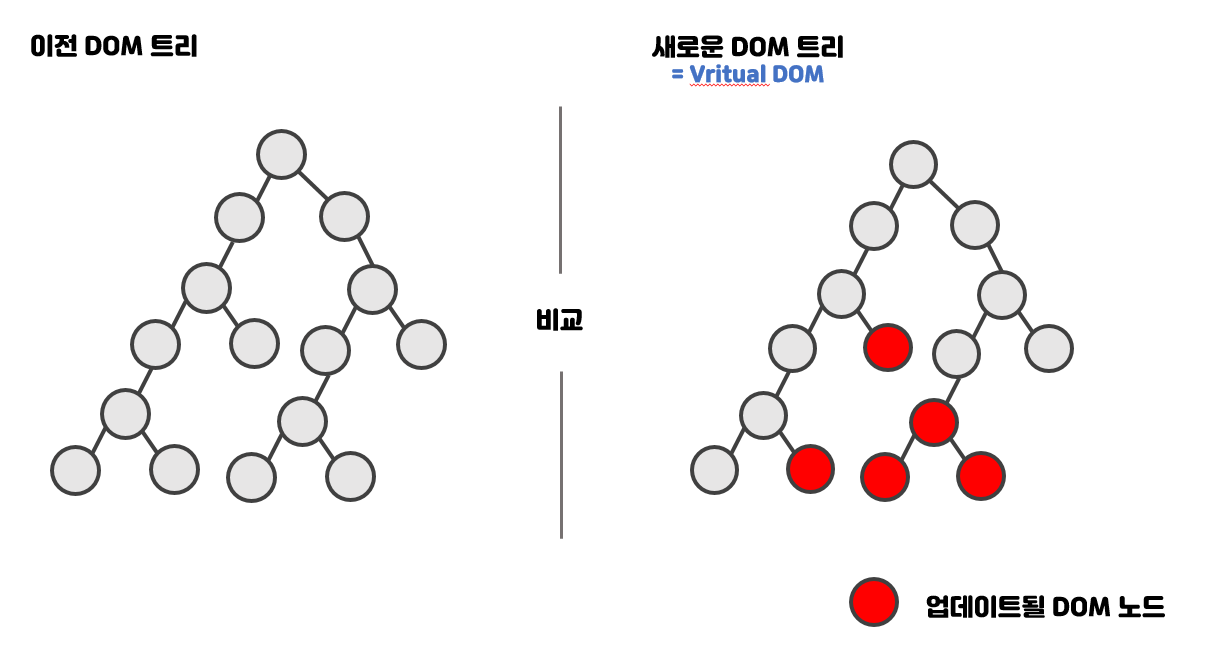
render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 정보와 현재 render함수가 만든 정보를 비교한다.
자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트 하는 것이다.

이 것이 뒤에 나오는 Virtual Dom에 대한 기본 개념이다.
Dom부터 차근차근 다시 알아보자.
★Virtual DOM
1> DOM(Document Object Model)이란?
웹페이지를 정의하는 하나의 객체
하나의 웹사이트에 대한 정보를 담고 있는 큰 그릇
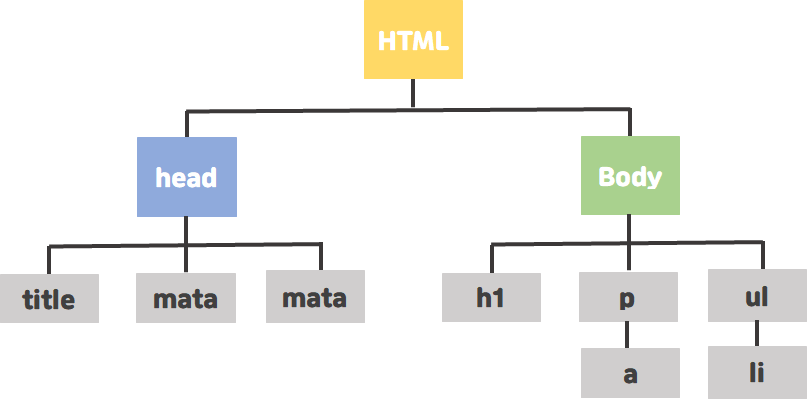
웹페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게 끔 브라우저가 트리 구조로 만든 객체 모델
DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.
Dom의 단점은 잦은 DOM 업데이트는 오류와 UI에 악영향을 미친다
ex) 광고창 하나가 바뀌었다고해도 전체 페이지를 계속 업데이트를 해야한다.
*문서 객체란 html, head, body 같은 태그들을 javacsript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
*자바스크립트가 html 태그를 조작 할수 있는 이유는 Document라는 전역 객체를 통해 접근하기 때문이다.(window는 document 객체의 상위에 위치)

1-1>웹페이지가 빌드 되는 과정
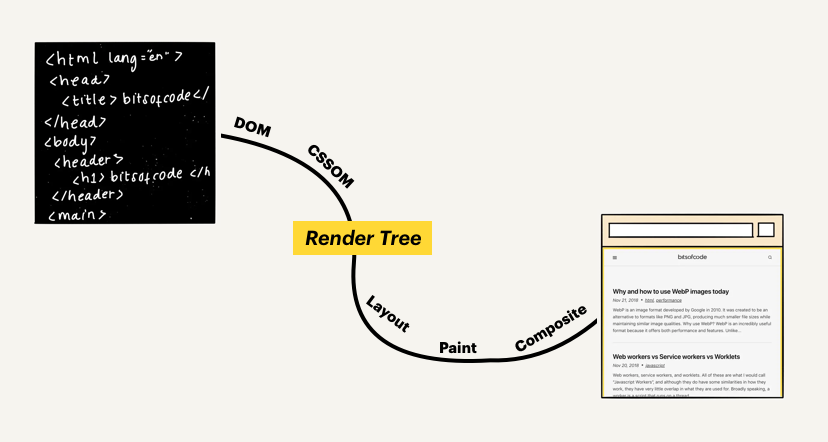
브라우저가 HTML 파일을 읽어와서 화면에 띄워주는 과정을 'critical rendering path'라고 하는데
이 과정을 2가지로 나누면
(1) 브라우저가 HTML과 CSS를 파싱하여, 화면에 어떤 것이 보여지게 되는지 결정하는 과정
(2) 브라우저가 렌더링하는 과정
으로 나뉜다.
(1)번 과정을 거치면 렌더트리가 만들어지며 렌더트리는 HTML element와 그에 대응하는 스타일을 표현한 것이다.

1-2> DOM은 어떻게 만들어지는가?
DOM은 HTML문서를 객체 기반으로 표현한 것이며
객체기반인 이유는 HTML의 구조와 내용을 바꿔서 다양한 프로그램에서 쉽게 사용할 수 있게 하기 위함이다.
DOM의 객체 구조는 노드 트리라고도 불리는데 DOM을 루트에서부터 여러 노드들이 가지치며 나오는 트리로 생각할 수 있기 때문이다.
1-3>DOM의 특징
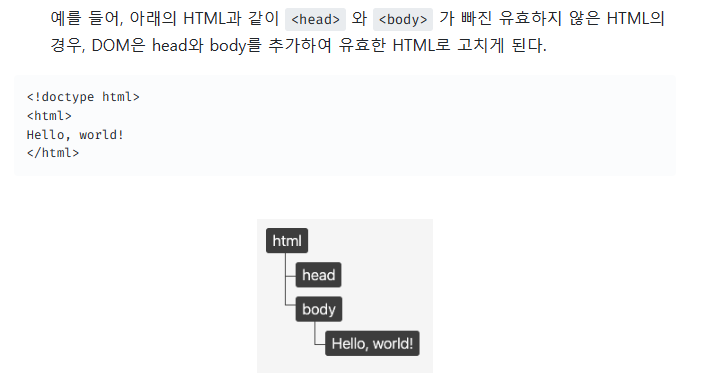
①DOM은 원본 HTML이 아니다
DOM은 유효한 HTML문서에 대한 인터페이스이며
HTML을 파싱하며 DOM을 생성하는 과정에서, 브라우저는 HTML에서 문제가 있는 것들을 고칠 수 있다.

②DOM은 브라우저에서 보여지는 것이 아니다
브라우저 화면에서 보여지는 것은 렌더트리이며 렌더트리는 DOM과 CSSOM을 합쳐져서 구성하게 된다.
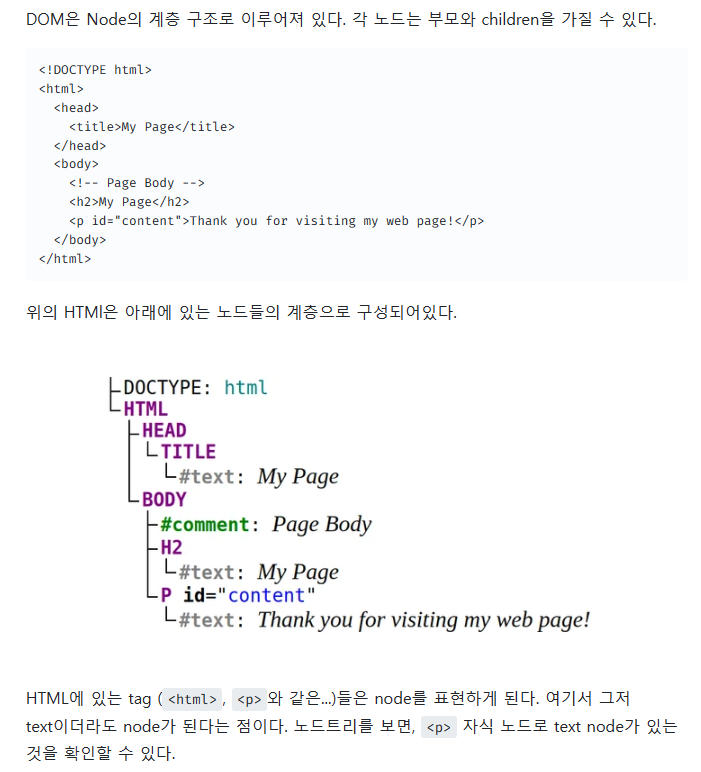
1-4> DOM Node와 Element의 차이
DOM은 Node의 계층 구조로 이루어져 있으며 HTML에서 그냥 텍스트도 하나의 노드가 된다.
노드 타입은 여러가지가 있는데 그 타입중 Node.ELEMENT_NODE가 Element를 의미한다.
ELement는 HTML에서 태그로 적은 노드들을 지칭한다.
예를 들어 <html>, <div>, <title>과 같은 태그들은 전부 element이다.

DOM에 대해 더 알고싶으면 아래링크를 참고하기 바란다.
DOM은 무엇인가? DOM Node와 Element의 차이 (velog.io)
1-3> DOM은 느린가?
요즘 흔히 접하는 큰 규모의 웹 애플리케이션(트위터, 페이스북)은 스크롤을 내릴수록 수많은 데이터가 로딩되는데 이런 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 느려지게 되는데
이를 두고 요즘 자바스크립트 엔진은 매우 빠른 반면, DOM은 느리다고 하는데 정확한 말은 아니다
DOM 자체는 빠르고 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않지만
웹 브라우저에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고 레이아웃을 구성하고 페이지를 리페인트하는 렌더링 과정에서 시간이 허비되는 것이다.
이렇게 느려지는 것에 대한 해결책으로 Virtual Dom 방식이 등장하게 되었다.
2>Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다.
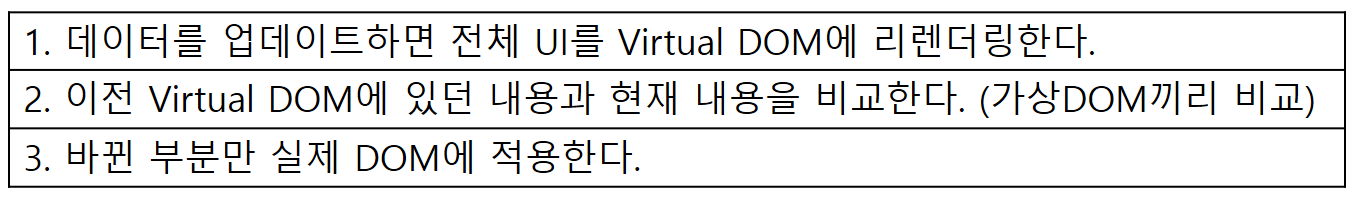
기존 DOM의 복사본을 만들어서 비교후 업데이트 된 부분만 실제 DOM에 적용하는 것이다.


Virtual DOM을 사용한다고 해서 무조건 빠른 것이 아니다.
리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고 또 작업이 매우 간단할 때는 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 한다.
리액트와 Virtual Dom이 언제나 제공할 수 있는 것은 업데이트 처리 간결성이다.
업데이트하는 과정에서 생기는 복잡함을 해소하고 쉽게 업데이트에 접근할 수 있다
3> Dom과 Virtaul DOM의 차이
Real DOM은 페이지에 업데이트할 사항이 있으면 전체 문서가 업데이트되지만
Virtual DOM은 기존의 Virtual DOM과 비교하여 변경된 사항만 Real Dom에 업데이트 된다.
3. 리액트의 장점2-컴포넌트 기반 구조
Component는 구성요소라는 뜻을 가지는데 리액트는 모든 페이지가 컴포넌트로 구성돼있고 한 컴포넌트는 또 여러개의 다른 컴포넌트로 이루어져 있다.
마치 레고 블록 조립하듯 컴포넌트들을 모아서 개발하는 것과 같다.
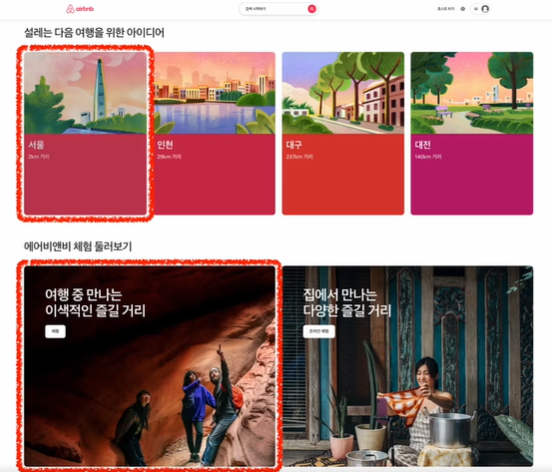
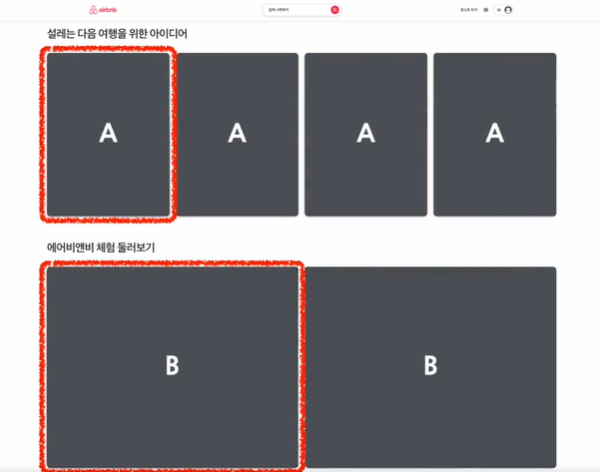
아래는 에어비앤비 사이트를 스크린샷한 것인데 이 웹사이트도 리액트로 만들어져 있다.
아래 사진과 같이 A는 여행할 지역을 나타내는 컴포넌트이고 B라는 컴포넌트는 체험할 지역을 나타낸다.
리액트로 만든 웹사이트는 수많은 컴포넌트의 조합으로 이루어져있다.


★ 컴포넌트 구조의 장점
1) 재사용성(Reusuability)
재사용성은 말그대로 다시 사용가능한 성질을 의미하는데 재활용과는 사뭇 다르다.
재활용은 다시 활용 가능한 자원을 가공하여 새로운 제품을 만드는 것이고 재사용은 계속해서 재사용이 가능한 성질을 의미한다.
물리적인 물질은 쓰면 쓸수록 닳기 때문에 기본적으로 재사용이 불가능해서 주로 소프트웨어 분야에서만 쓰인다.
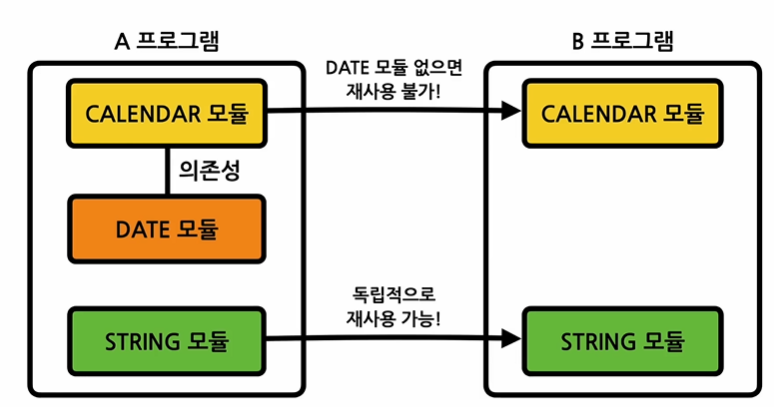
모든 소프트웨어가 재사용되는 것은 아닌데 그 이유는 의존성이나 다양한 호환성문제가 발생할 수 있기 때문이다.
그래서 소프트웨어 개발을 할 때 재사용성이 높게 개발해야한다고 하는데 이 말의 의미는 해당 소프트웨어의 모듈이 다른 소프트웨어에서도 쉽게 사용할 수 있어야 함을 의미한다.
*재사용성의 장점
|

4. 리액트의 단점
1) 방대한 학습량
모든 라이브러리 언어가 그렇지만 특히 리액트의 경우 기존과는 다른 방식의 UI 라이브러리라서 배워야할 것이 많다.

2) 높은 상태관리 복잡도
state는 쉽게 말해 리액트 Component의 상태를 의미하는데 웹사이트의 규모가 커져 Component의 개수가 많아지면 상태 관리 복잡도가 증가된다.
앞에서 Virtual Dom이 바뀐 부분만 업데이트 한다고 했는데 여기서 바뀐 부분은 state가 바뀐 Component를 의미한다
그래서 큰 규모의 프로젝트의 경우 상태관리를 위해 외부 상태관리 라이브러리를 사용하는 경우가 많다.
참고문헌
1. [무료] 처음 만난 리액트(React) - 인프런 | 강의 (inflearn.com)
2. [개발상식] 프레임워크(Framework) 와 라이브러리(Library)의 차이 :: 코딩 공부 일지 (tistory.com)
3. [React] DOM이란? 가상 돔 (Virtual DOM )이 나오게 된 이유 (tistory.com)
4. 리액트를 다루는 기술-김민준
5. Virtual dom과 Real dom의 차이 (velog.io)
6. DOM은 무엇인가? DOM Node와 Element의 차이 (velog.io)
'React' 카테고리의 다른 글
| 6. 리액트 입문-JSX가 뭘까 (0) | 2023.06.02 |
|---|---|
| 5. 리액트 입문-Create-react-app (0) | 2023.06.01 |
| 3. 리액트 입문-개발환경 설정하기 (0) | 2023.05.29 |
| 2. 리액트를 배우기 전 알아야 하는 자바스크립트 기초 문법 정리 (0) | 2023.05.28 |
| 1. 리액트를 배우기 전 알아야 하는 기초 지식 정리 (0) | 2023.05.26 |