728x90
SMALL
*이 게시글은 인프런-처음 만난 리액트 강좌를 보고 정리한 글입니다.
목차
1. Node. js와 npm 설치하기
2. VS Code 설치하기
1. Node. js와 npm 설치하기
Node.js는 자바스크립트로 네트워크 Application을 만들 수 있게 도와주는 개발환경이라고 생각하면 되고
npm은 node package mangaer의 약자로 node.js를 위한 패키지 매니저이다.
패키지 매니저의 역할은 프로젝트에 필요한 다양한 외부 패키지들의 버전과 의존성을 관리하고 편하게 설치 및 삭제를 할 수 있도록 도와준다.
npm은 node.js를 설치하면 자동으로 함께 설치된다

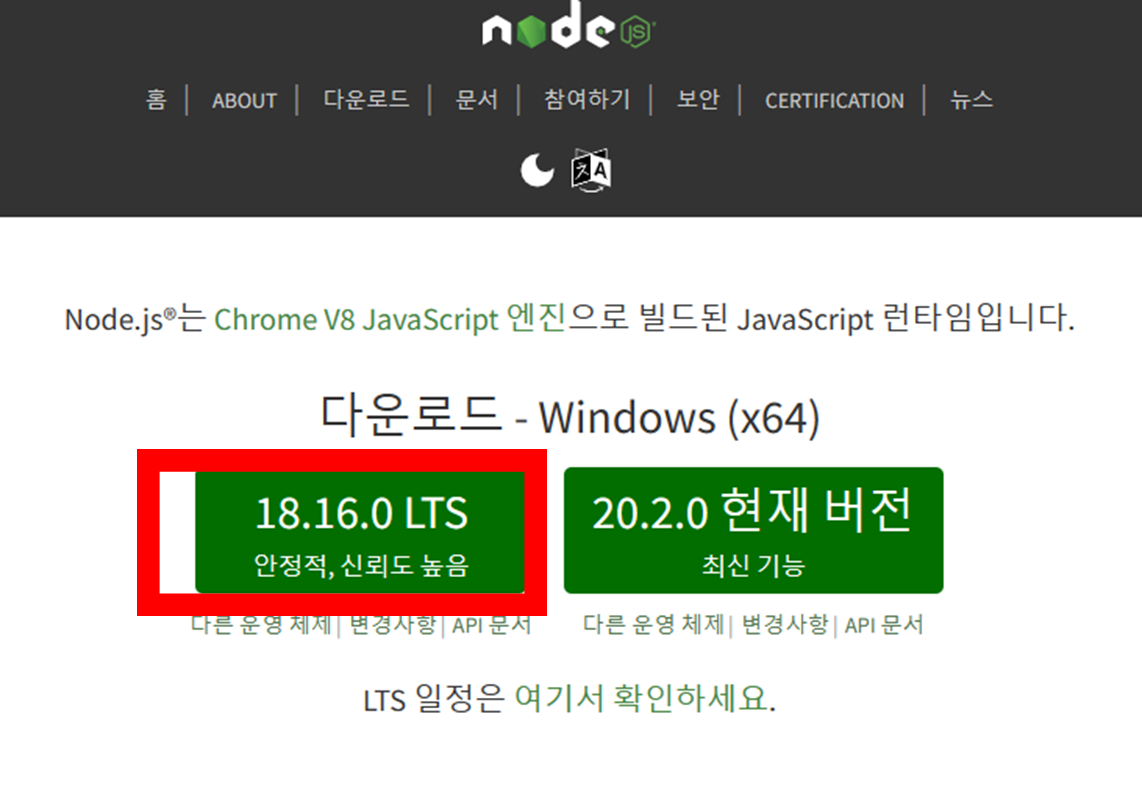
1) 아래 링크를 통해 node.js를 설치한다
2) 왼쪽은 안정화된 버전이고 오른쪽은 최신버전인데 안정화된 버전을 다운로드 한다

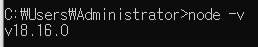
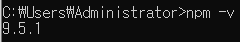
3) 설치가 다 되면 cmd나 powershell에 node -v, npm -v를 쳐서 node.js와 npm이 잘 설치 됐는지 확인한다.


2. VS Code 설치하기
메모장으로 코딩을 할 수 도 있지만 부가적인 기능을 가진 프로그램을 사용하면 좀 더 효율적이게 프로그램을 개발할 수 있기 때문이다.
이렇게 부가적인 기능을 제공하여 프로그램을 작성하는데 도움을 주는 프로그램을 IDE라고 한다(통합 개발 환경)

1) 아래 링크에서 설치
Visual Studio Code - Code Editing. Redefined

728x90
LIST
'React' 카테고리의 다른 글
| 6. 리액트 입문-JSX가 뭘까 (0) | 2023.06.02 |
|---|---|
| 5. 리액트 입문-Create-react-app (0) | 2023.06.01 |
| 4. 리액트 입문-리액트는 무엇이며 Virtual DOM은 무엇인가 (0) | 2023.05.31 |
| 2. 리액트를 배우기 전 알아야 하는 자바스크립트 기초 문법 정리 (0) | 2023.05.28 |
| 1. 리액트를 배우기 전 알아야 하는 기초 지식 정리 (0) | 2023.05.26 |